2.6 KiB
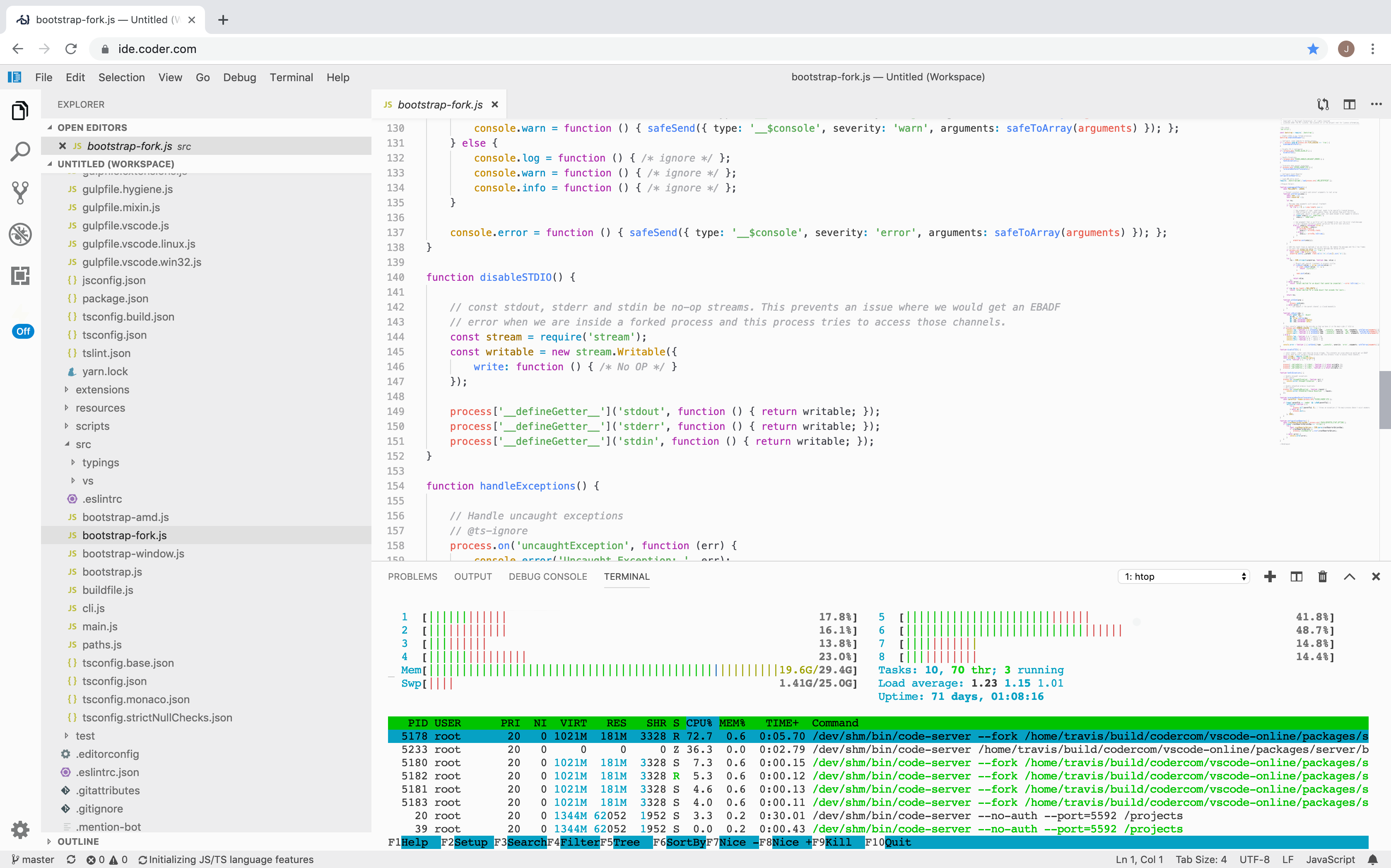
code-server
code-server is VS Code running on a remote server, accessible through the browser.
- Code on your Chromebook, tablet, and laptop with a consistent dev environment.
- If you have a Windows or Mac workstation, more easily develop for Linux.
- Take advantage of large cloud servers to speed up tests, compilations, downloads, and more.
- Preserve battery life when you're on the go.
- All intensive computation is ran on your server.
- You're no longer running excess instances of Chrome.
Getting Started
Try code-server now for free at coder.com.
OR
-
Download a binary (Linux and OSX supported. Windows coming soon)
-
Start the binary with the project directory as the first argument
code-server <inital directory to open>You will be prompted to enter the password shown in the CLI
code-servershould now be running at https://localhost:8443.code-server uses a self-signed SSL certificate that may prompt your browser to ask you some additional questions before you proceed. Please read here for more information.
For detailed instructions and troubleshooting, see the self-hosted quick start guide.
Quickstart guides for Google Cloud, AWS, and Digital Ocean.
How to secure your setup.
Development
Known Issues
- Debugging extensions doesn’t work.
Future
- Windows support.
- Electron and ChromeOS applications to bridge the gap between local<->remote.
- Run VS Code unit tests against our builds to ensure features work as expected.
Contributing
Guides on setup for development will be coming soon. :)
License
Enterprise
Visit our enterprise page for more information on our enterprise offering.
Commercialization
If you would like to commercialize code-server, please contact contact@coder.com.