6.4 KiB
code-server · 


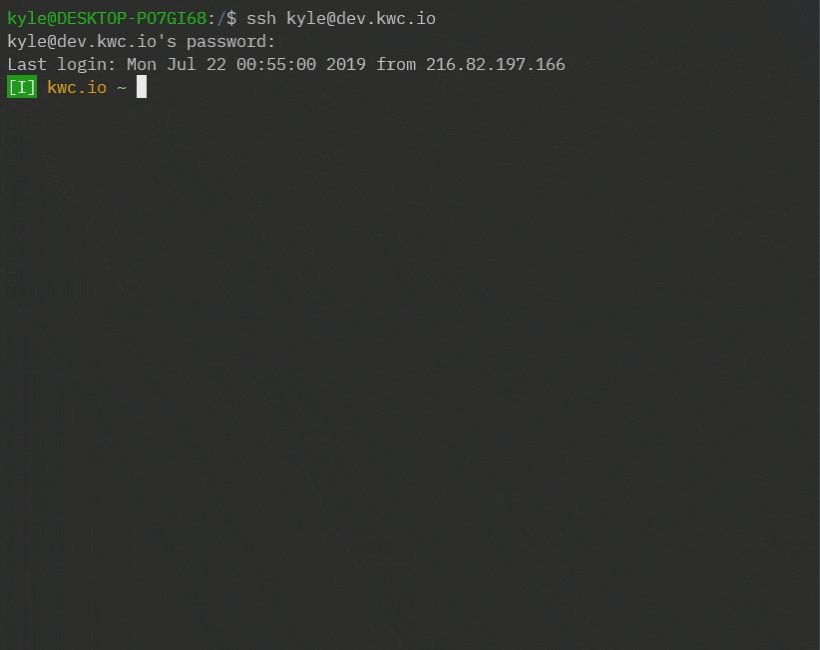
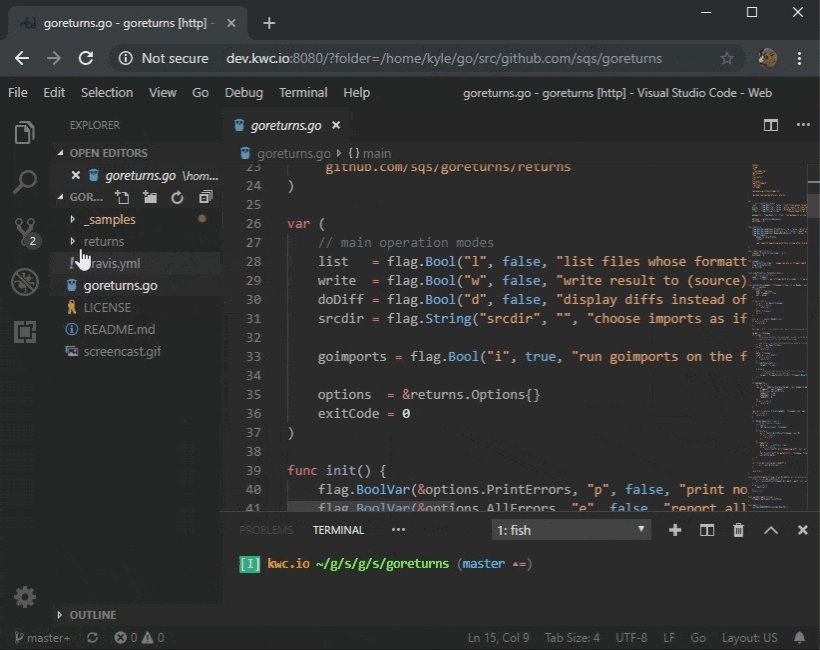
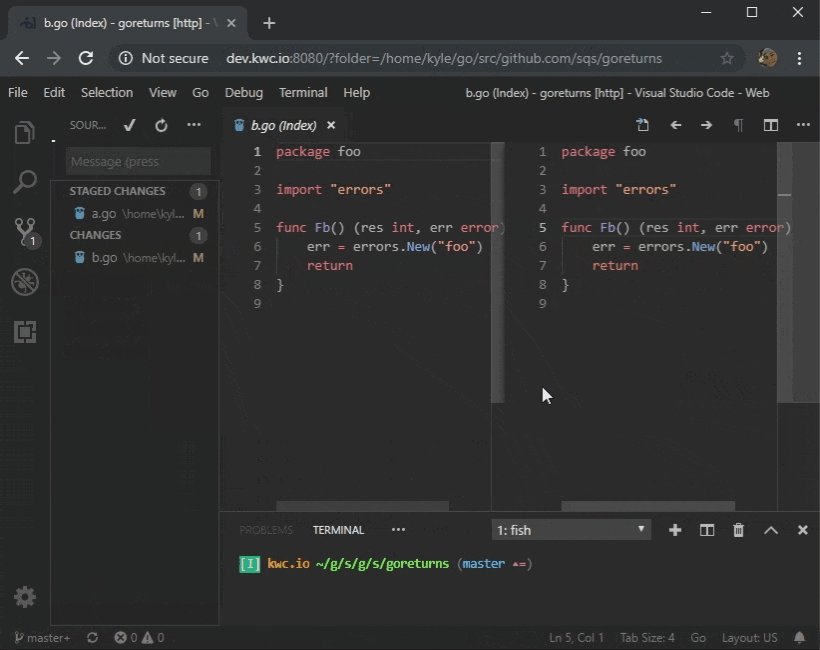
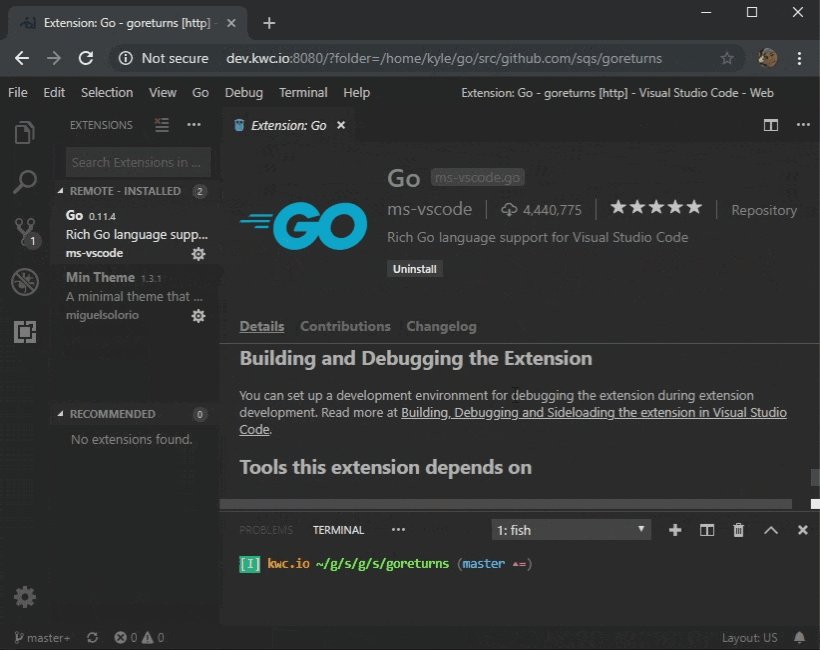
code-server is VS Code running on a
remote server, accessible through the browser.
Try it out:
docker run -it -p 127.0.0.1:8080:8080 -v "${HOME}/.local/share/code-server:/home/coder/.local/share/code-server" -v "$PWD:/home/coder/project" codercom/code-server:v2
- Consistent environment: Code on your Chromebook, tablet, and laptop with a consistent dev environment. develop more easily for Linux if you have a Windows or Mac, and pick up where you left off when switching workstations.
- Server-powered: Take advantage of large cloud servers to speed up tests, compilations, downloads, and more. Preserve battery life when you're on the go since all intensive computation runs on your server.
Getting Started
Requirements
- Minimum GLIBC version of 2.17 and a minimum version of GLIBCXX of 3.4.15.
- This is the main requirement for building Visual Studio Code. We cannot go lower than this.
- A 64-bit host with at least 1GB RAM and 2 cores.
- 1 core hosts would work but not optimally.
- Docker (for Docker versions of
code-server).
Run over SSH
Use sshcode for a simple setup.
Docker
See the Docker one-liner mentioned above. Dockerfile is at /Dockerfile.
To debug Golang using the
ms-vscode-go extension,
you need to add --security-opt seccomp=unconfined to your docker run
arguments when launching code-server with Docker. See
#725 for details.
Digital Ocean
Binaries
- Download a binary. (Linux and OS X supported. Windows coming soon)
- Unpack the downloaded file then run the binary.
- In your browser navigate to
localhost:8080.
- For self-hosting and other information see doc/quickstart.md.
- For hosting on cloud platforms see doc/deploy.md.
Build
export OUT=/path/to/output/build # Optional if only building. Required if also developing.
yarn build ${vscodeVersion} ${codeServerVersion} # See travis.yml for the VS Code version to use.
# The code-server version can be anything you want.
node ~/path/to/output/build/out/vs/server/main.js # You can run the built JavaScript with Node.
yarn binary ${vscodeVersion} ${codeServerVersion} # Or you can package it into a binary.
Known Issues
- Creating custom VS Code extensions and debugging them doesn't work.
- Extension profiling and tips are currently disabled.
Future
- Stay up to date! Get notified about new releases of code-server.

- Windows support.
- Electron and Chrome OS applications to bridge the gap between local<->remote.
- Run VS Code unit tests against our builds to ensure features work as expected.
Extensions
code-server does not provide access to the official
Visual Studio Marketplace. Instead,
Coder has created a custom extension marketplace that we manage for open-source
extensions. If you want to use an extension with code-server that we do not have
in our marketplace please look for a release in the extension’s repository,
contact us to see if we have one in the works or, if you build an extension
locally from open source, you can copy it to the extensions folder. If you
build one locally from open-source please contribute it to the project and let
us know so we can give you props! If you have your own custom marketplace, it is
possible to point code-server to it by setting the SERVICE_URL and ITEM_URL
environment variables.
Telemetry
Use the --disable-telemetry flag to completely disable telemetry. We use the
data collected to improve code-server.
Contributing
Development
git clone https://github.com/microsoft/vscode
cd vscode
git checkout ${vscodeVersion} # See travis.yml for the version to use.
yarn
git clone https://github.com/cdr/code-server src/vs/server
cd src/vs/server
yarn
yarn patch:apply
yarn watch
# Wait for the initial compilation to complete (it will say "Finished compilation").
# Run the next command in another shell.
yarn start
# Visit http://localhost:8080
If you run into issues about a different version of Node being used, try running
npm rebuild in the VS Code directory and ignore the error at the end from
vscode-ripgrep.
Upgrading VS Code
We patch VS Code to provide and fix some functionality. As the web portion of VS Code matures, we'll be able to shrink and maybe even entirely eliminate our patch. In the meantime, however, upgrading the VS Code version requires ensuring that the patch still applies and has the intended effects.
To generate a new patch, stage all the changes you want to be included in
the patch in the VS Code source, then run yarn patch:generate in this
directory.
Our changes include:
- Change the remote schema to
code-server. - Allow multiple extension directories (both user and built-in).
- Modify the loader, websocket, webview, service worker, and asset requests to use the URL of the page as a base (and TLS if necessary for the websocket).
- Send client-side telemetry through the server and get the initial log level from the server.
- Add an upload service for use in editor windows and the explorer along with a file prefix to ignore for temporary files created during upload.
- Make changing the display language work.
- Make hiding or toggling the menu bar possible.
- Make it possible for us to load code on the client.
- Modify the build process to include our code.
License
Enterprise
Visit our enterprise page for more information about our enterprise offering.
Commercialization
If you would like to commercialize code-server, please contact contact@coder.com.