a5c35af81b335412522a8c25a75b1c4379d631ef
The raw value is now passed back to VS Code so it can do the parsing with its own URI class rather than trying to parse using Node's url module first since that has no guarantee of working the same way. It also lets us keep the vscode-remote bit internal to VS Code. Removed the logic that keeps trying paths until it finds a valid one because it seems confusing to open a path and silently get some other path instead of an error for the one you tried to open. Now it'll just use exactly what you specified or fail trying. Fixes #1488. The problem here was that url.parse was encoding the spaces then the validation failed looking for a literal %20.
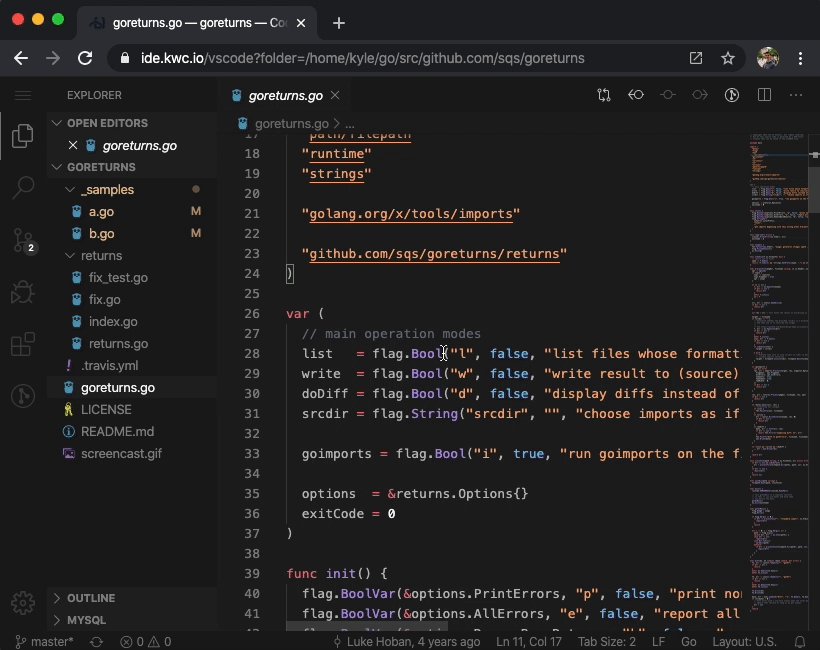
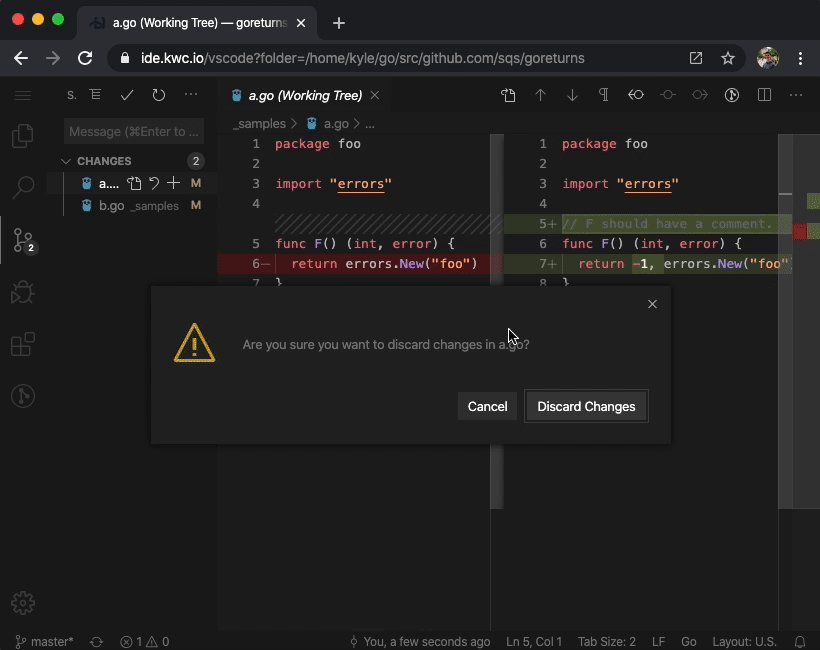
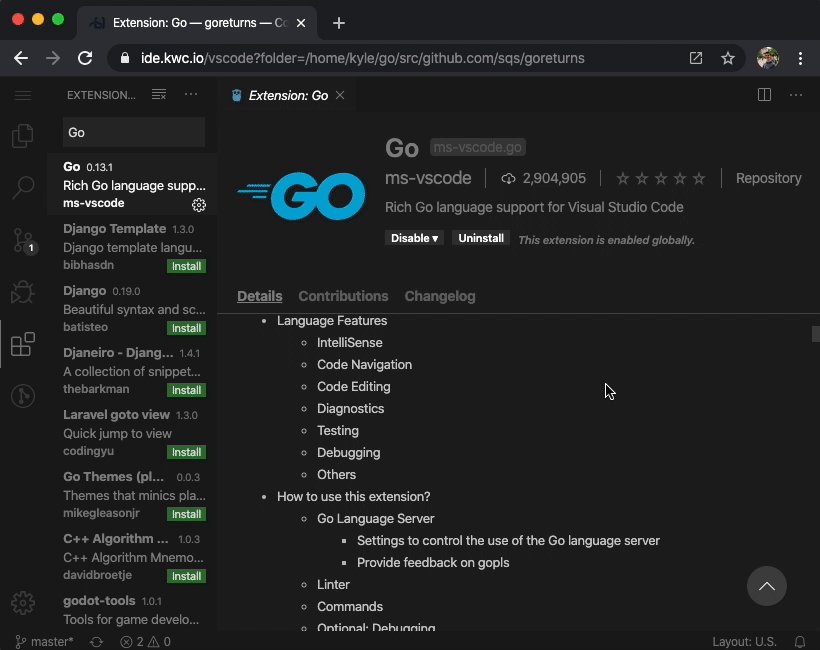
code-server
code-server is VS Code running on a
remote server, accessible through the browser.
Try it out:
docker run -it -p 127.0.0.1:8080:8080 -v "$PWD:/home/coder/project" codercom/code-server
- Code anywhere: Code on your Chromebook, tablet, and laptop with a consistent dev environment. Develop on a Linux machine and pick up from any device with a web browser.
- Server-powered: Take advantage of large cloud servers to speed up tests, compilations, downloads, and more. Preserve battery life when you're on the go since all intensive computation runs on your server.
Getting Started
Requirements
- 64-bit host.
- At least 1GB of RAM.
- 2 cores or more are recommended (1 core works but not optimally).
- Secure connection over HTTPS or localhost (required for service workers and clipboard support).
- For Linux: GLIBC 2.17 or later and GLIBCXX 3.4.15 or later.
Run over SSH
Use sshcode for a simple setup.
Digital Ocean
Releases
- Download a release. (Linux and OS X supported. Windows support planned.)
- Unpack the downloaded release then run the included
code-serverscript. - In your browser navigate to
localhost:8080.
FAQ
See ./doc/FAQ.md.
Contributing
Enterprise
Visit our enterprise page for more information about our enterprise offerings.
Description
Languages
TypeScript
90.8%
JavaScript
3.3%
C
2.8%
CSS
1.5%
Inno Setup
0.7%
Other
0.7%